كيف تجعل محتوى موقعك متوافق مع جميع الشاشات وما هو الشكل المثالي للموقع الإلكتروني
الأربعاء، 04 ديسمبر 2024 04:41 م

كيف تجعل محتوى موقعك متوافق مع جميع الشاشات وما هو الشكل المثالي للموقع الإلكتروني
حاتم دويدار
يتسائل العديد من الأشخاص عن كيف تجعل محتوى موقعك متوافق مع جميع الشاشات؟ وما هي أهم النصائح الواجب اتباعها للتوافق المثالي؟ منذ زمن كان الأمر سهل ويعتمد على منصة واحدة وهي شاشة سطح المكتب ولكن مع التطور التكنولوجي وظهور أشكال عديدة للأجهزة الذكية المستخدمة، أصبح على مطوري المواقع الاهتمام يتوافق كافة الأجهزة بكافة أحجامها مع المواقع، ويمكن القيام بذلك من خلال موقع يحدث الان.
كيف تجعل محتوى موقعك متوافق مع جميع الشاشات
من خلال مجموعة من الخطوات الدقيقة يمكن أن نقوم بتوفيق الموقع الخاص بك مع كل الشاشات، وهذه الخطوات هي:
- فتح الموقع المراد إضافة هذه الخدمة إليه.
- التوجه إلى لوحة التحكم.
- اختيار المظهر.
- الضغط على تعديل.
- باستخدام البحث داخل القالب.
- نبحث عن]] >.
- وضع الكود التالي فوقه مباشرة.
- ملاحظة أن محتوى الموقع القديمة أو ما سيتم إضافته لاحقًا يتجاوب مع الأجهزة المختلفة.
- ويمكن التأكد من نجاح التغييرات من خلال زيارة الموقع التالي من هنـــا.
وجب التنويه إلى أن هذه الطريقة يمكن استخدامها مع البلوجر فقط وليس الورد بريس.
طريقة موافقة مواقع الورد بريس مع كُل الشاشات
مواقع الورد بريس عندما تتوافق مع كافة الأجهزة تستطيع عرض المحتوى كامل بطريقة منمقة، ويمكن ذلك من خلال تحميل بعض الإضافات، ويتم استخدامها من خلال الاطلاع على إحصائيات زيارة الموبايل للموقع، وللقيام بذلك اتبع الخطوات الآتية:
- تحميل الأداة من الرابط من هنــــــا.
- التوجه إلى الموقع الخاص بك.
- تسجيل الدخول باسم المستخدم وكلمة المرور.
- الضغط على Plugins.
- النقر على Add New.
- الضغط على Upload Plugin.
- اختيار الأداة من المكان الذي تم حفظها عليه.
- تحميل الأداة.
- الضغط على تفعيل الأداة.
طرق معاينة مظهر الموقع على مختلف الشاشات
في إطار الإجابة على سؤال كيف تجعل محتوى موقعك متوافق مع جميع الشاشات، وقبل أن يتم نشر أي محتوى جديد على الموقع يجب أن يتم التأكد من نجاح الكود المستخدم ويمكن التأكد من خلال الطرق الآتية:
1- خدمات جوجل اناليتكس
بعض ملاك المواقع الإلكترونية يمكنهم معاينة والتأكد من الشاشات التي تتوافق معه، وذلك من خلال الخطوات التالية:
- الدخول إلى حساب جوجل اناليتكس.
- طلب التقرير الشهري المطلوب.
- فتح التقرير ومعرفة أنواع الأجهزة التي تم التصفح من خلالها.
2- المعاينة من خلال الموقع نفسه
من أسرع وأسهل الطرق التي يمكن استخدامها من أجل التأكد من توافق الموقع مع الشاشات، من خلال الخطوات التالية:
- الدخول إلى الموقع.
- التوجه إلى المظهر.
- الضغط على تخصيص.
- في الأسفل يمكن رؤية أكثر من أيقونة خاصة بالأجهزة.
- أيقونة سطح المكتب وأيقونة الأجهزة اللوحية وأيقونة الهواتف الذكية.
- عند الضغط عليها يتم معاينة المظهر الخارجي الذي تم تحديده.
3- المعاينة باستخدام أداة المتصفح inspect
يمكن معاينة الموقع من خلال استخدام الأداة المتوفرة في أغلب المتصفحات، للحصول على معاينة كاملة وذلك من خلال الخطوات التالية:
- الدخول على الموقع الإلكتروني.
- الضغط على الزر الأيمن في الفأرة.
- على جهة اليسار.
- الضغط على Responsive.
- تكبير وتصغير مظهر الموقع.
- اختيار الجوال أو نوع الجهاز المراد معاينة الموقع فيه.
الشكل المثالي للموقع الإلكتروني
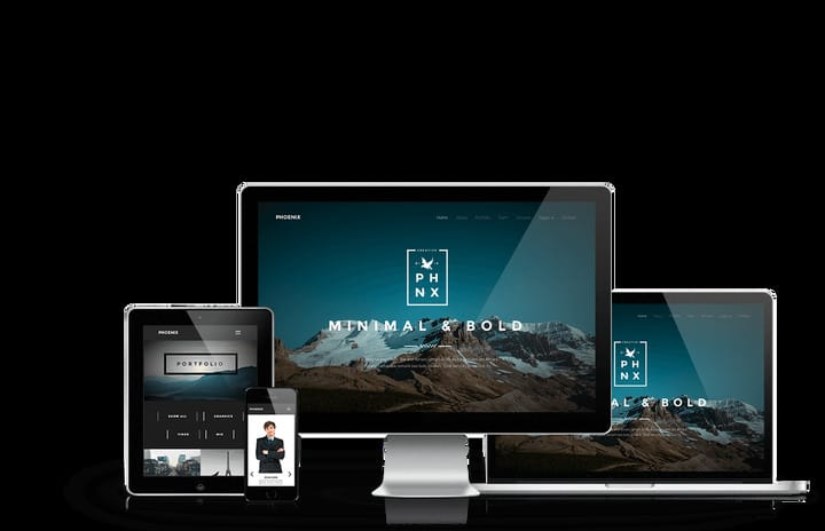
أثناء الإجابة عن سؤال كيف تجعل محتوى موقعك متوافق مع جميع الشاشات؟ فإن الصورتين التاليتين يوضحان أشكال الموقع الإلكتروني:
الشكل السابق هو الشكل المهندم والمثالي الذي من المفترض أن يكون عليه الموقع.
أما هذا الشكل فهو من الأشكال التي لا يحبذ أن يتم رؤيتها في الموقع.
توافق المواقع مع الشاشات المختلفة
بعد التعرف على إجابة كيف تجعل محتوى موقعك متوافق مع جميع الشاشات؟ في آخر إحصائية تم القيام بها تبين أن أغلب متصفحي المواقع يستخدمون الهواتف الذكية، لذلك قام القائمين على تطوير البرامج باستخدام تقنيات مختلفة من أجل تحقيق التوافق.
كما يُمكننا تعريفه على أنه تحسين تجاوب المواقع مع العملاء، بحيث يستطيع الحصول على كل ما يريده من خلال الشاشة المستخدمة سواء كانت شاشة الهاتف أو الأجهزة اللوحية.
إرشادات تحسين الموقع ليوافق الشاشات
بعد الإجابة عن سؤال كيف تجعل محتوى موقعك متوافق مع جميع الشاشات، فيجب التطرق للأمر، وذلك لكونه من المواضيع التي يمكن القيام بها في مرحلة ما قبل إطلاق الموقع، أما إذا كان الموقع قد رأى النور فيمكن القيام بالتالي:
1- القالب المتجاوب
عند القيام باختيار القالب المناسب للمحتوى والتأكد منه والقيام بتحديثه بصورة مستمرة، يجب الاطلاع على العمليات الخاصة بتنصيب القالب، لذلك أهم خطوة قبل اختيار القالب يجب أن يتم معاينته من خلال الضغط على الزر المتواجد في جهة اليسار من الأعلى.
2- تجنب الإضافات التي توفر عناصر غير متجاوبة
نعم يتم التأكيد في كل مرة على أهمية القيام بتحميل إضافات الورد بريس لكي تتوافق مع شاشات المستخدمين، ولكن بعض هذه الإضافات قد تجعل الموقع غير متجاوب بالصورة الكافية، وبالتالي يجب التأكد من العناصر التي يتم إضافتها، وفي حال كانت الإضافة غير متجاوبة فأسلم حل هو أن يتم حذفها أو استبدالها بأخرى تتجاوب.
3- التأكد من الإعلانات التي يتم وضعها في الموقع
أحد الحالات التي يمكن أن تسبب في عدم توافق الموقع هو نوع الإعلانات وأكوادها التي تكون من مصادر خارجية، ويمكن التعامل مع هذه المشكلة بالطريقة الآتية:
الحل الأول
التواصل مع الشركة التي تقوم بإضافة الأكواد وطلب أكواد إعلانية تتجاوب مع الموقع
الحل الثاني
تعديل الأكواد التي تم إضافتها وتغيير رقم العرض الثابت ليكون بشكل جيد وذلك بعد التأكد من سماح الشبكة الإعلانية
4- حذف الودجات غير المتجاوبة
بعض القوالب قد تحتوي على ودجات تجعل القالب غير متجاوب لذلك من الأفضل أن يتم التخلص من هذه الودجات أو تغيير القالب لقالب آخر لا يتأثر بالودجات ويحافظ على التوافق في الشاشات، ويمكن القيام بها من خلال الآتي:
5- متابعة تحديثات الورد بريس
عدم القيام بالتحديثات باستمرار من الأمور التي من الممكن أن تساعد على عدم توافق المحتوى الخاص بالموقع مع الشاشة، فالمبرمجين يقومون بعمل تحديثات من أجل حل المشكلات التي من الممكن أن تواجه المستخدمين، وهي تظهر حال وجودها.
6- التأكد من تواجد كود محدد
يجب التأكد من أن أحد الأكواد تم إضافته إلى الموقع من أجل موافقة المحتوى مع شاشة العرض، وهذا الكود يتواجد في ملف header.php.
تجاوب الموقع ومحتواه أيًا كان نوعه من الأمور الهامة التي يجب التركيز عليها، وقد أصبح في الآونة الأخيرة من الأمور الضرورية حتى لا يتم فقد مجموعة من الزوار المحتملين للموقع، فالكثير من الزوار إذا واجهوا مشكلة في الموقع يمكن أن يغادروه فورًا مما يسبب مشكلة أخرى للموقع.
نسخ الرابط للمقال
آخبار تهمك
وحدة السكان بالأقصر تواصل فعاليات مبادرة المرأة الأقصرية تتحدث
18 أبريل 2025 02:24 م
محافظ الجيزة يحدد سعر بيع أسطوانات البوتاجاز المنزلي
18 أبريل 2025 02:19 م
حملات رقابية مكثفة لضبط الأسواق ومراقبة المنتجات الغذائية
18 أبريل 2025 02:15 م
محافظ الدقهلية يتابع أعمال التصدي لمخالفات البناء بمركز المنصورة..
18 أبريل 2025 02:10 م
محافظ الدقهلية: ضبط 16 طن تقريبا أسماك ورنجة وفسيخ ولحوم ودجاج مخالفة للمواصفات
18 أبريل 2025 02:06 م
الأكثر قراءة
-
وزير الثقافة ينعى الفنان سليمان عيد:فنان متميز استطاع أن يترك بصمة واضحة مليئة بالبهجة في وجدان المشاهدين
-
ضبط 32 طن دقيق في حملات تموينية خلال 24 ساعة
-
الولايات المتحدة تتهم شركة صينية بدعم هجمات الحوثيين
-
قطع المياه عن هذه المناطق ببني سويف غدًا
-
وزير الشباب والرياضة يطمئن على بعثتي الأهلي وبيراميدز في جنوب أفريقيا ويوجه بتقديم الدعم الكامل
أكثر الكلمات انتشاراً





-220257122610595.jpg)














